Wizard hut in the woods. Opening scene of the cinematic and establishing shot for the game.

Inside the wizard hut.

The wizard is being delivered a letter from the king. The king will ultimately ask the wizard for help retrieving a magical trinket.

Originally the wizard was going to be sleeping and wake up during the cinematic, as you can see in the cinematic itself, I went for a more exciting approach.

After the wizard reads the letter from the king he sets off on his adventure. Cinematic ends here, and game play starts on the next scene.

The wizard walking out of his hut will start the game. His journey to meet the king begins, and players are introduced to the game.

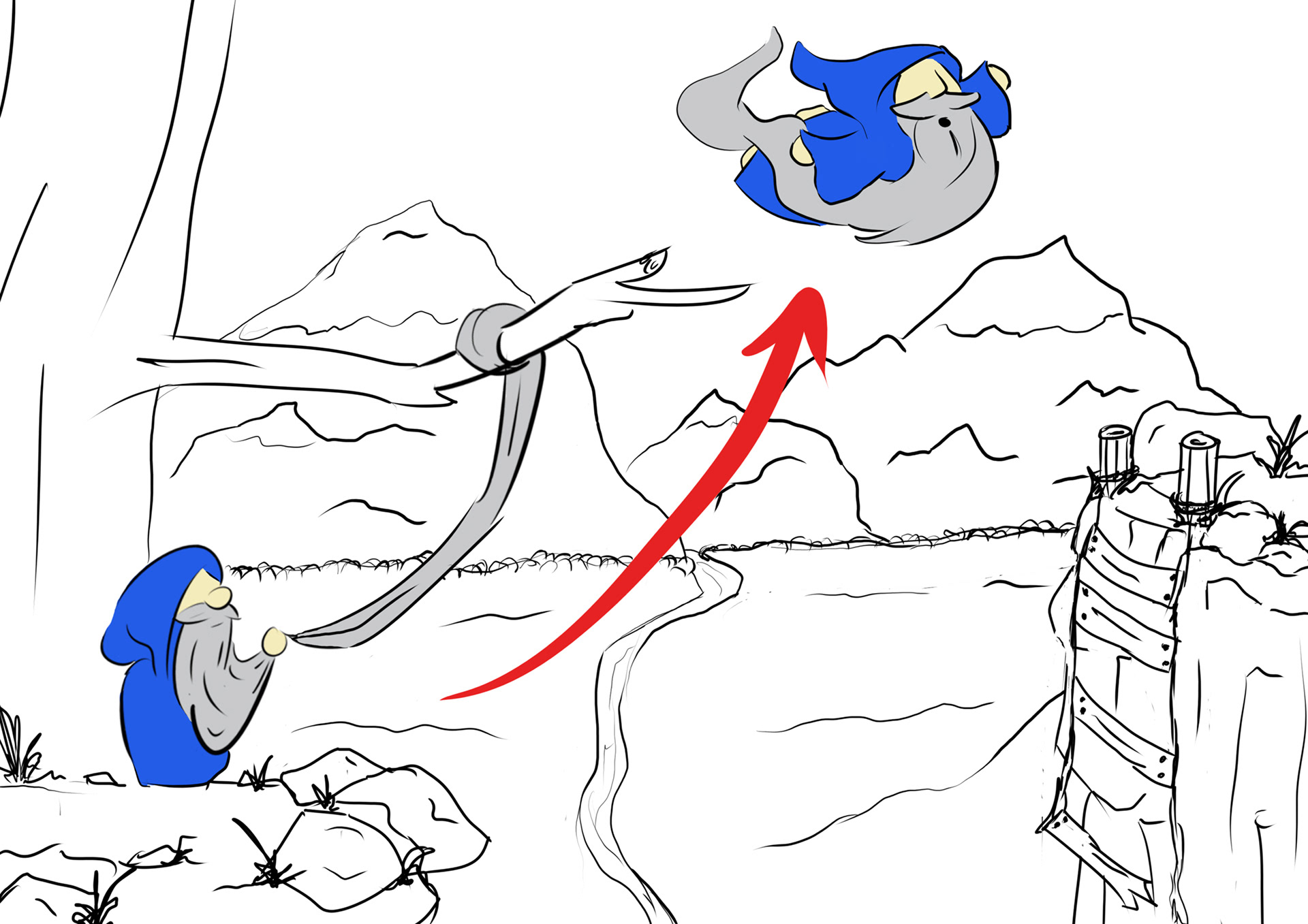
This is an example of the ability "Beard Swing." The wizard will use his beard to fight and interact with the objects around him. This is the main gimmick of the game.

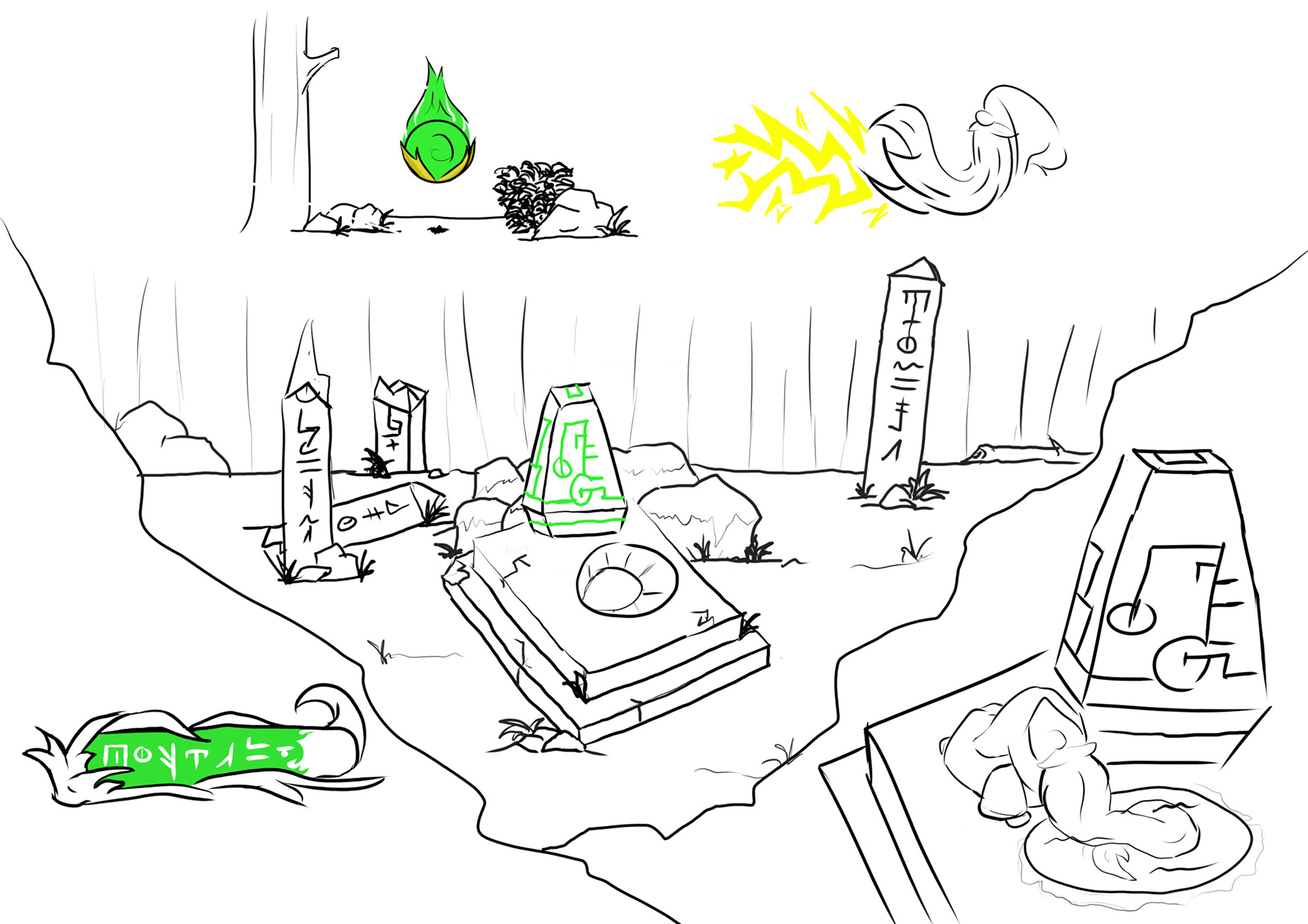
Here shows off some of my ideas for a mana system in the game. The wizard will visit these hidden altars to gain different magic abilities (lightning, fireballs, ice fist, etc.).

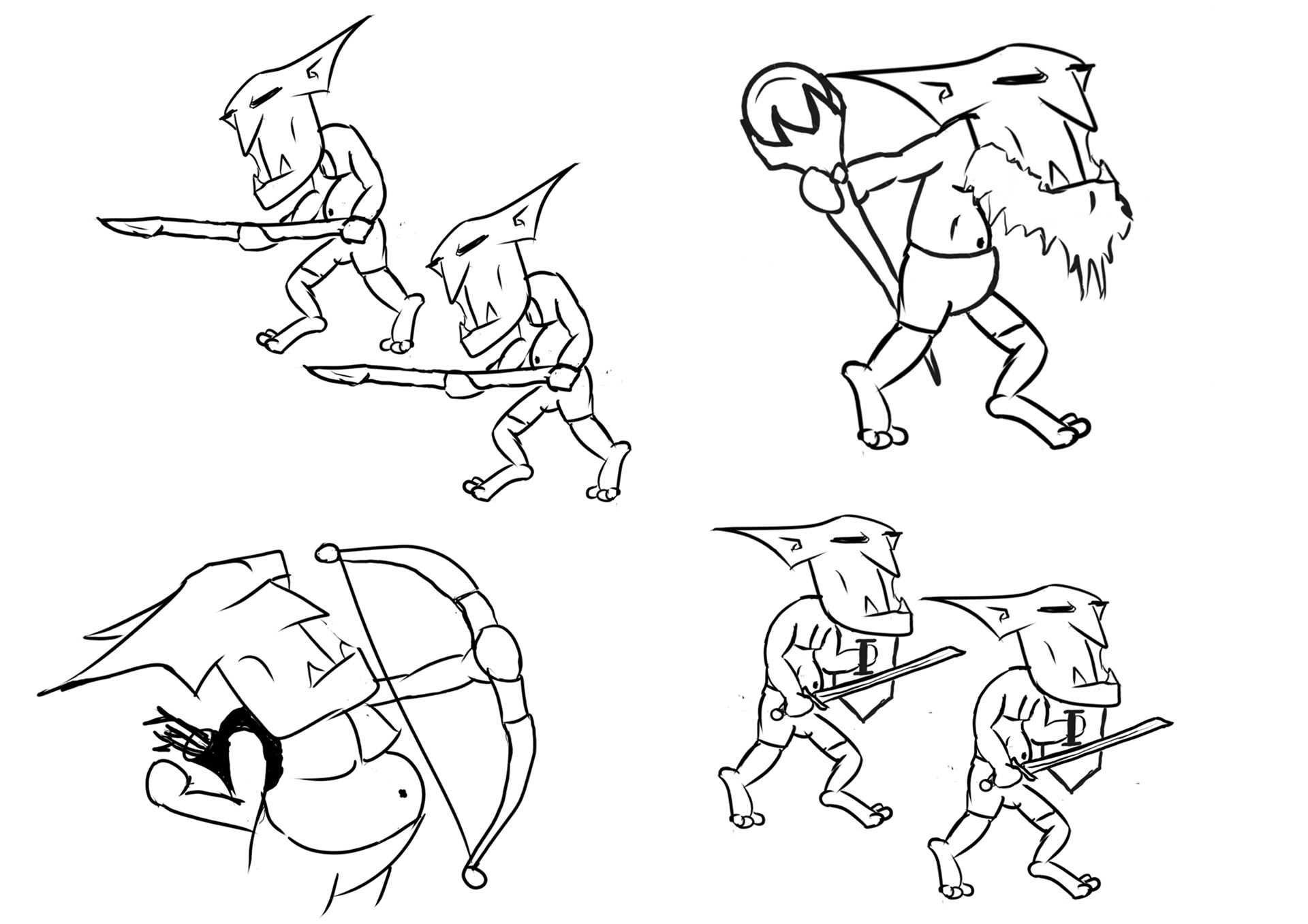
Gobos are the main enemies in the game. Here I worked through a few different variants and attack styles.

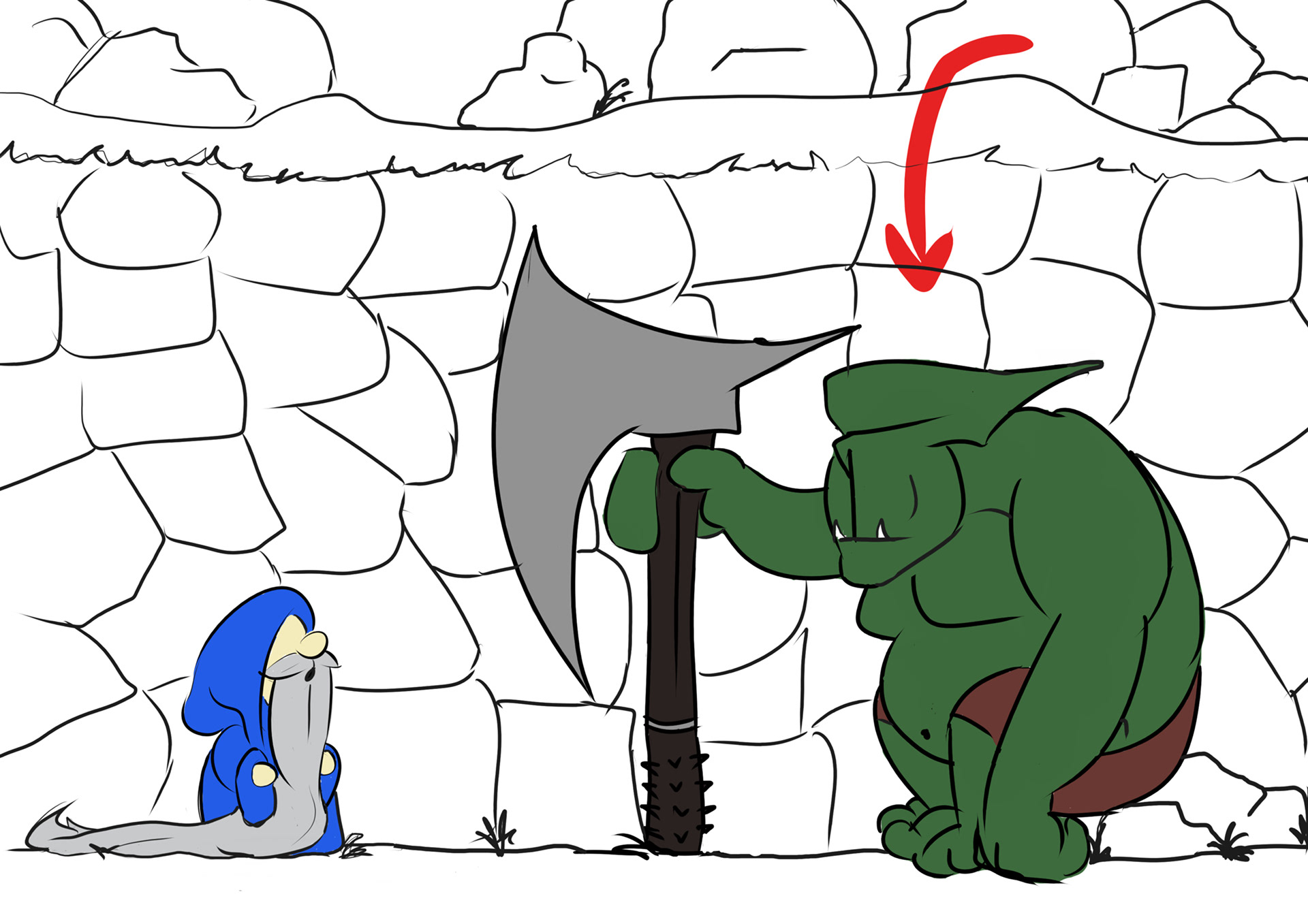
This is a mock up of the first level boss fight. The bigger Gobo slams his ax loosening the boulders above. The player will be able to jump up and beard whip the boulders so they fall on the boss' head.